Usage Instructions
To use Ajax Chimp first enable the library by setting the ajaxchimp attribute to true in the configuration file data/configScripts.json.
[{
"ajaxChimp": true
}]
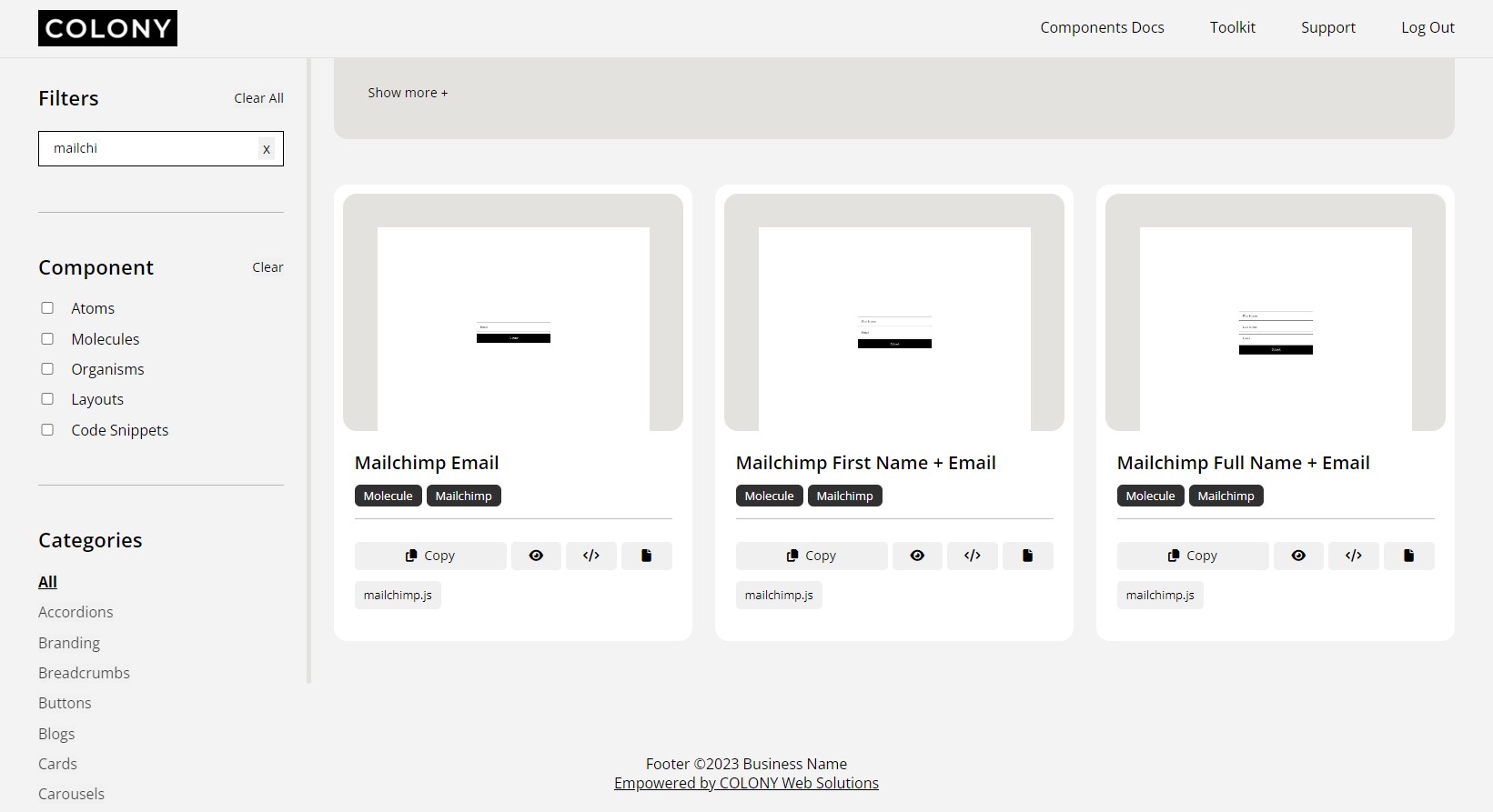
Add a Mailchimp form component
From the Components Library choose the appropriate Mailchimp form component and add to your project by following the Advanced Installation instructions. The library has multiple variants of the form capturing email, first and surname as required.

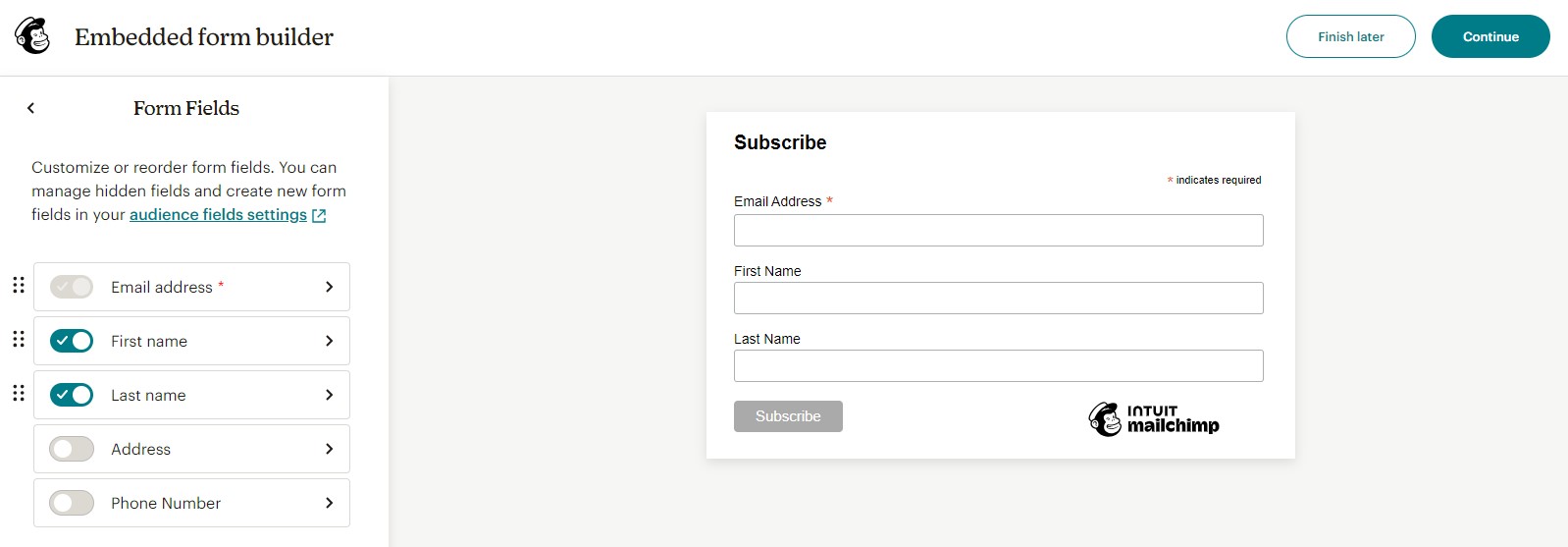
Set form fields in Mailchimp
The fields included in the Mailchimp component must match those activated on the Embedded Form in Mailchimp. Login to Mailchimp and ensure that only the required fields are displayed or mandatory (all other field should be hidden).
Settings can be found at Mailchimp > Audience > Signup Forms > Embedded Forms.

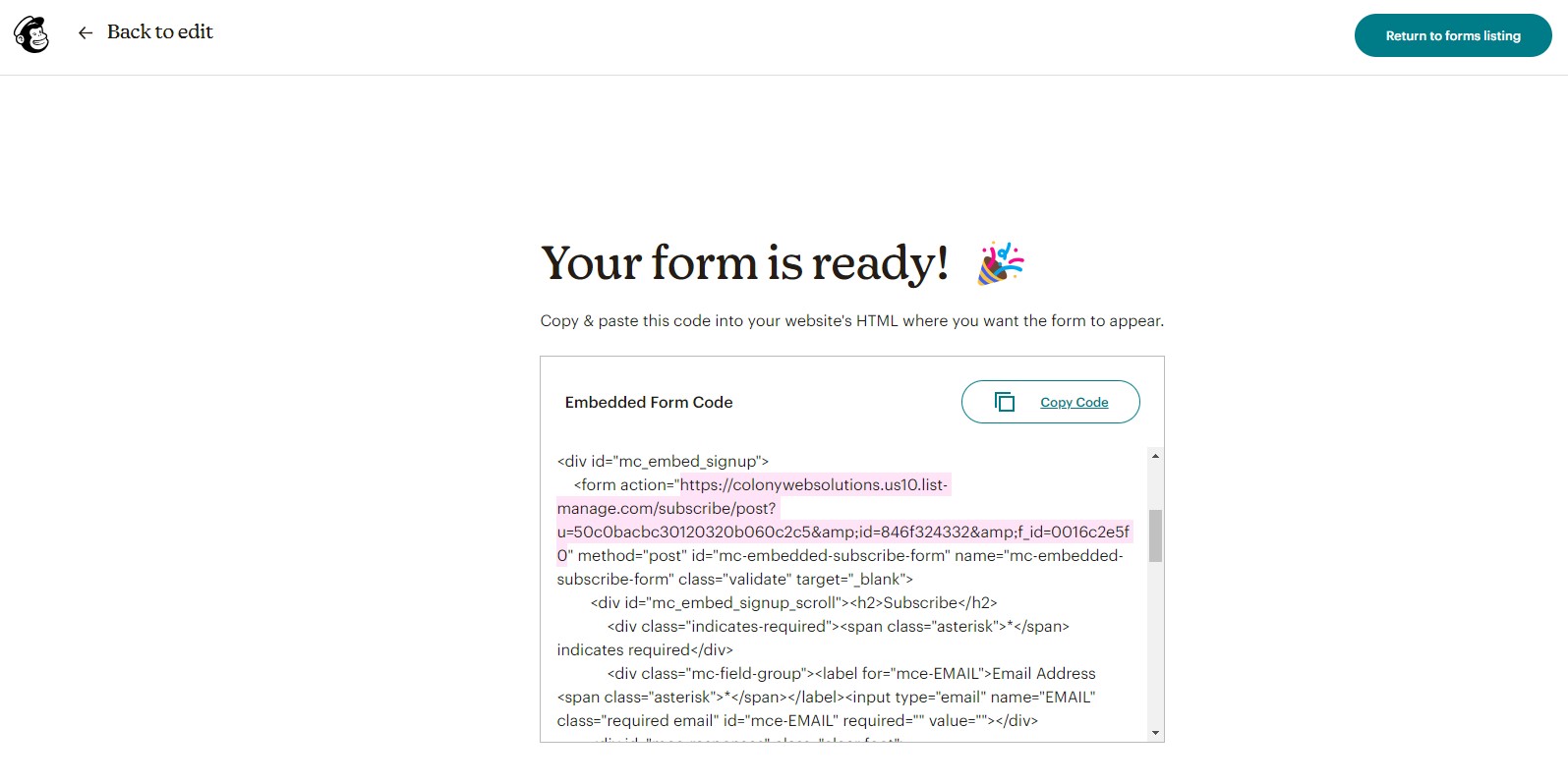
Add embedded form URL
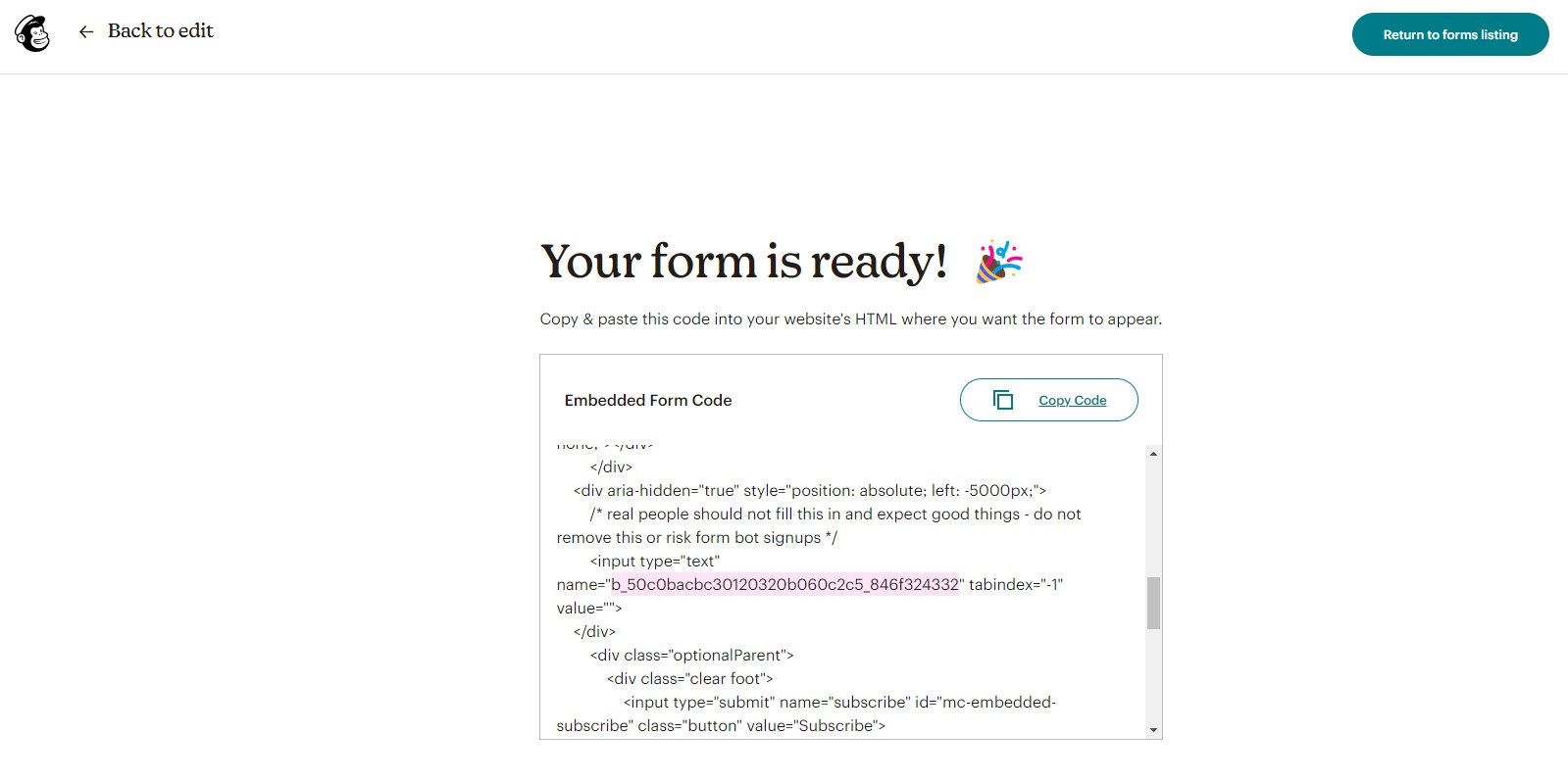
Copy the URL from the form action section of the Embedded Form Code provided by Mailchimp. Add this URL to the mailchimp.js file in static/assets/js/components. URL should replace <url> in the Javascript file.

Add embedded form Name
Copy the name value from the hidden bot prevention section of the Embedded Form Code provided by Mailchimp. Add this name value to the HTML for your Mailchimp form, this should replace <name> in the Markup.